Create 2 Columns in Forms | Responsive Form CSS Design | Contact Form 7 | WordPress | PHP | HTML - YouTube

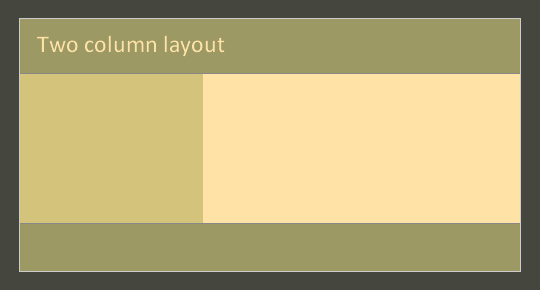
Giving a div full width with 2 columns, but 1 fixed to a point? - HTML & CSS - SitePoint Forums | Web Development & Design Community

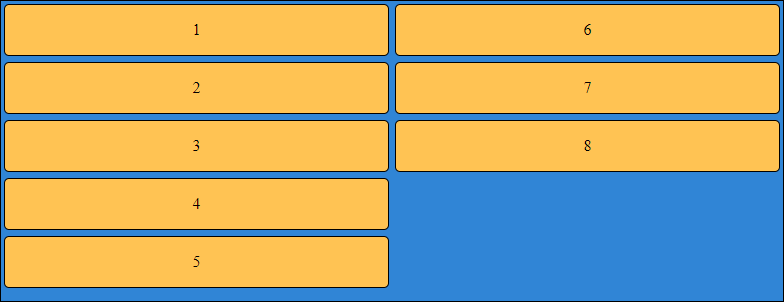
Flexbox: 2 column 2 row repeating list - HTML & CSS - SitePoint Forums | Web Development & Design Community

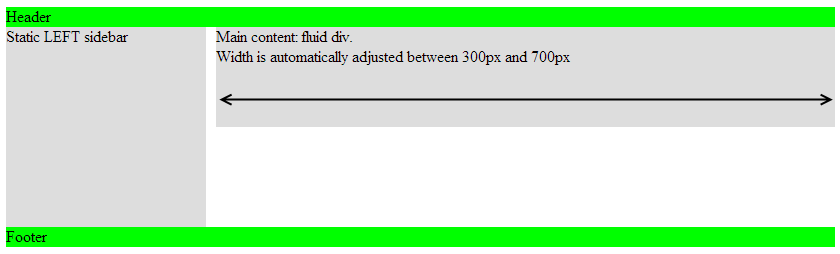
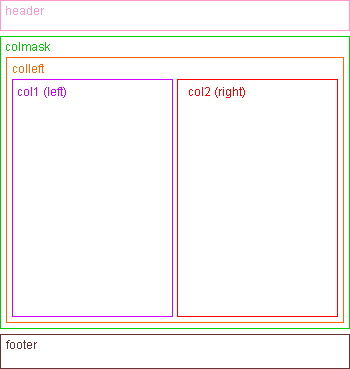
html - In IE6, and using divs, how to split entire page into two columns, left div with static width and right with elastic width? - Stack Overflow