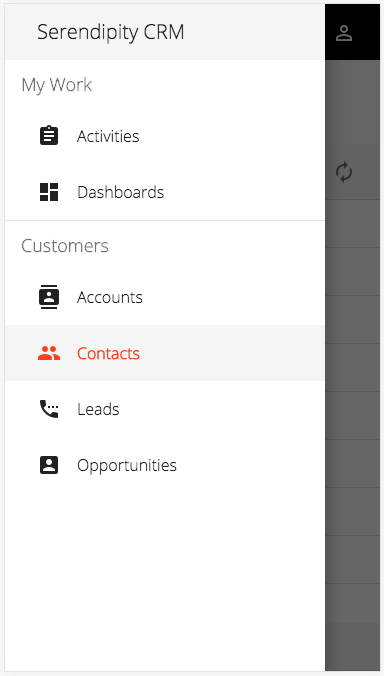
Custom Theme for Angular Material Components Series: Part 3 — Apply Theme | by Dharmen Shah | Medium

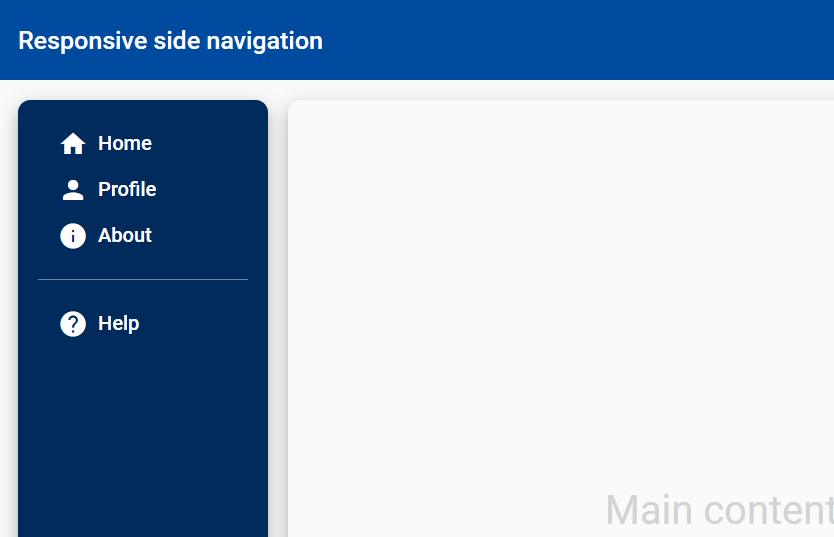
Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #16491 · angular/components · GitHub

Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #11715 · angular/components · GitHub