Amazon.com: AVLT Clamp Desk Shelf Dual 32" Monitor Clamp-On Monitor Riser with Slide-Out Holder for Convertible Laptop Tablet Smartphone (Black) - Floating Monitor Stand (Clamp-On Shelf Only) : Tools & Home Improvement
Limit automatic media download only to currently opened chat / Optimize cache (discard thumbs, avatars, etc) · Issue #5448 · telegramdesktop/tdesktop · GitHub

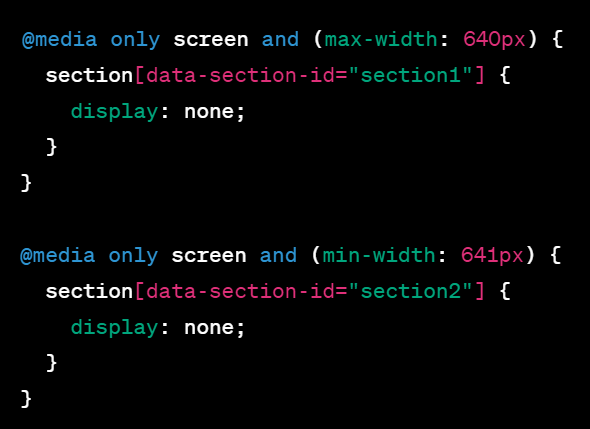
React.js and styled-components, responsive breakpoints as media functions. | by Piotr Kuniniec | Medium

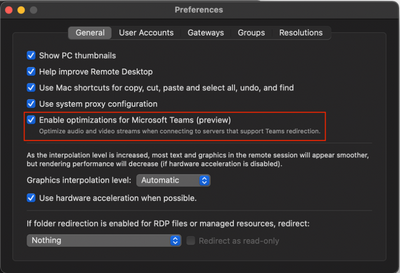
Teams media optimizations now in Public Preview on Azure Virtual Desktop and Windows 365 for macOS - Microsoft Community Hub


.gif)